В уроке рассказано как создать аксессуар на основе готового меша
Автор урока: Рокелина
Автор иллюстраций: Рокелина
Вам понадобятся:
- Bodyshop
- Photoshop
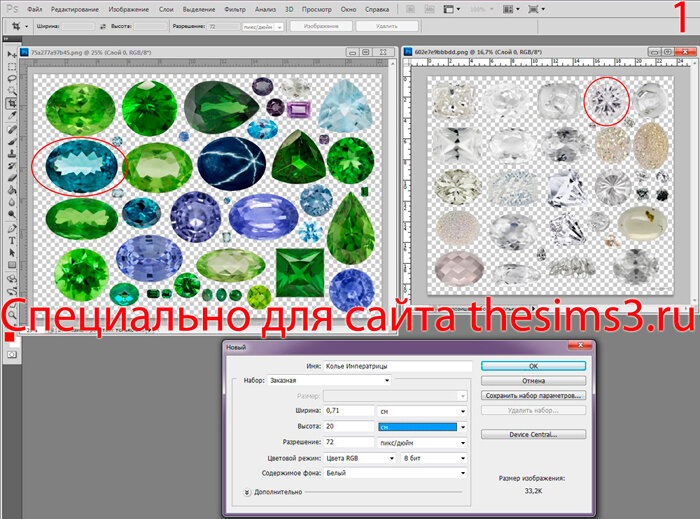
- Клипарт драгоценных камней, например: Белые, зелёные и синие, красные, синие

1. Создаём колье.
На первом этапе Body Shop нам не понадобится. Только Photoshop, только творчество.
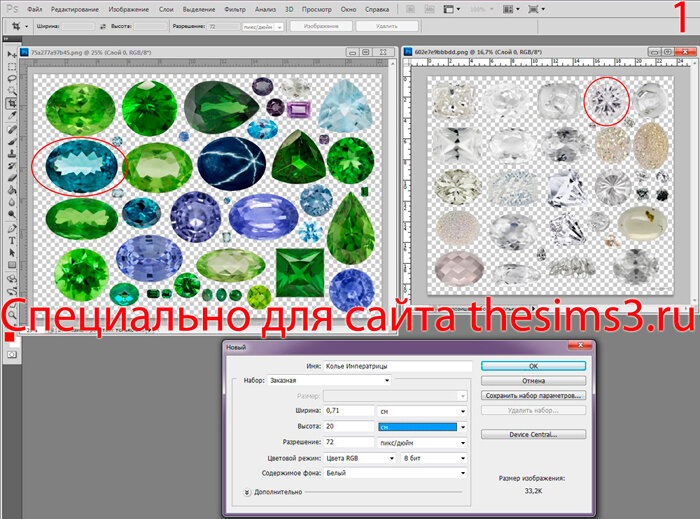
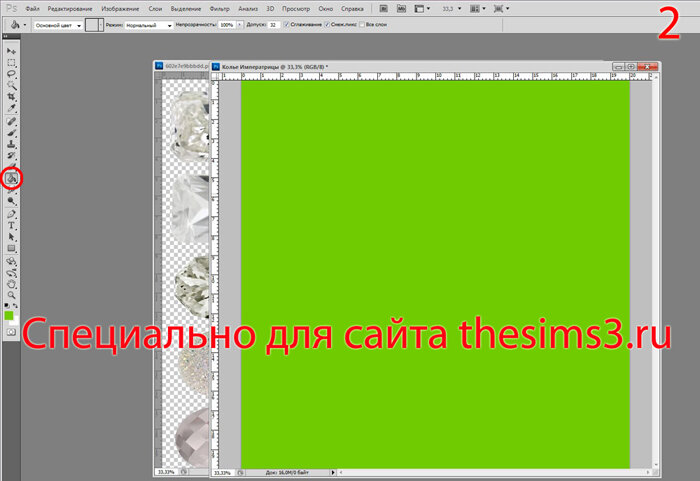
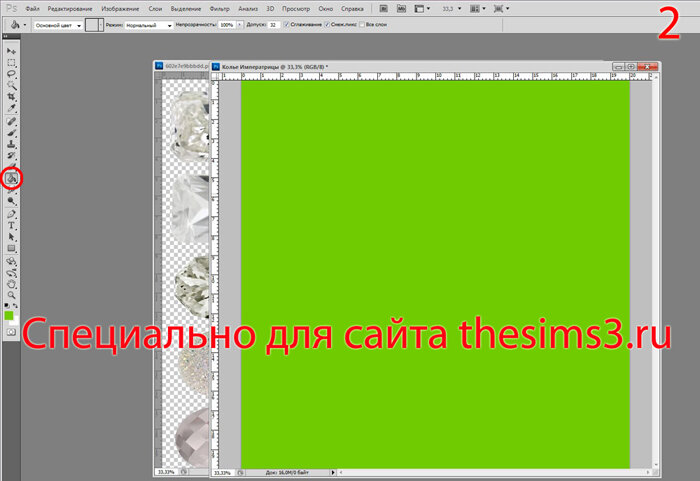
Создаём новый документ: размер для начала 20х20 сантиметров, в процессе работы я его увеличивала дважды.

Используя инструмент «Заливка» делаем фон любого приятного и контрастного цвета. Я выбрала зелёный.

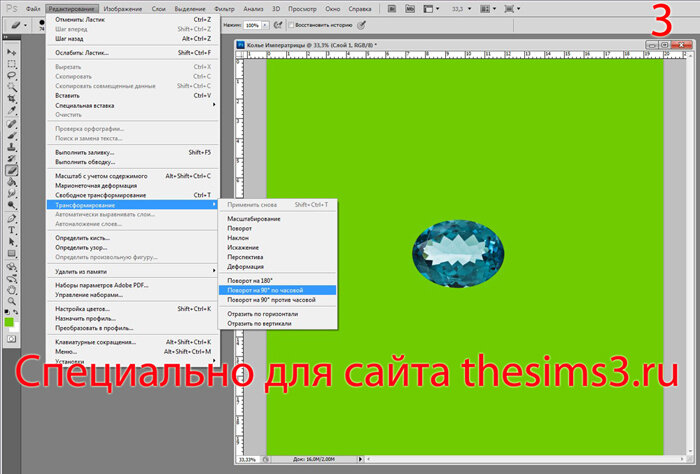
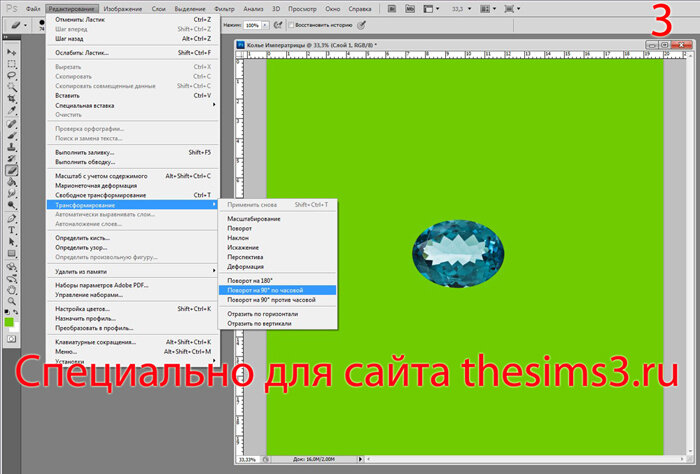
Открываем клипарт синих камней, выделяем и копируем подходящий сапфир. Лишние захваченные куски камней стираем ластиком и переворачиваем наш сапфир на 90 градусов.

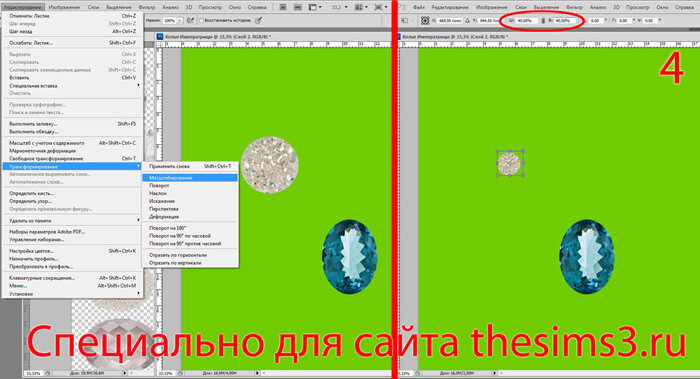
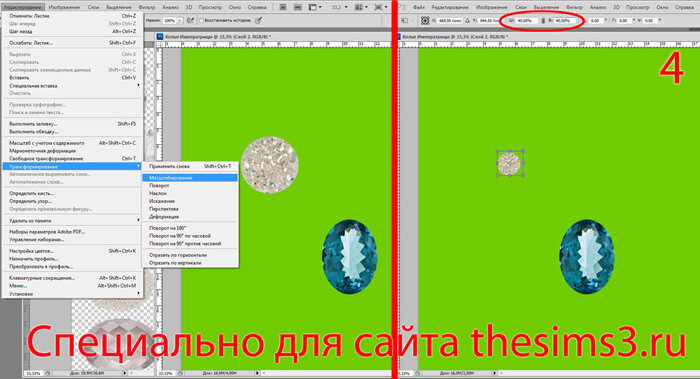
Теперь открываем клипарт с белыми камнями и выбираем бриллианты для оклада сапфира.
Бриллиант получился очень большой, поэтому мы его масштабируем. Что бы сохранить круглые пропорции не тянем мышкой, а пользуемся панелью инструментов наверху. Ширину и высоту уменьшаем на одинаковое количество процентов, я уменьшила до 40%.

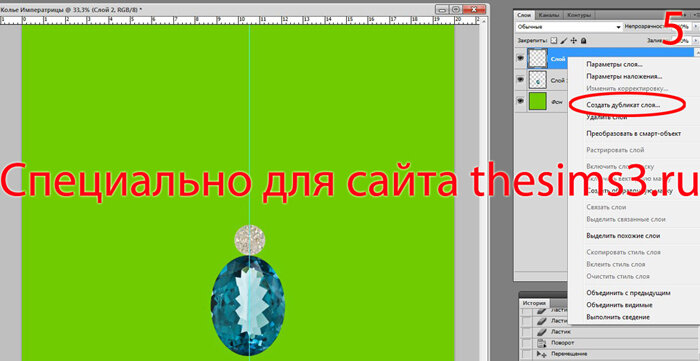
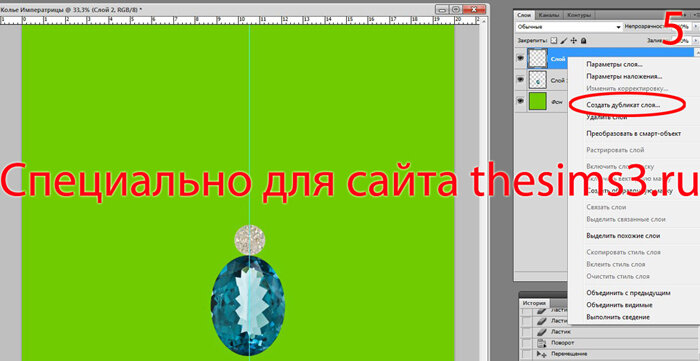
Получаем маленький бриллиант, устанавливаем его выше сапфира так, что бы они немного соприкасались. Для того, что бы соотнести середины, вытягиваем направляющую.
Делаем дубликат слоя с бриллиантом.

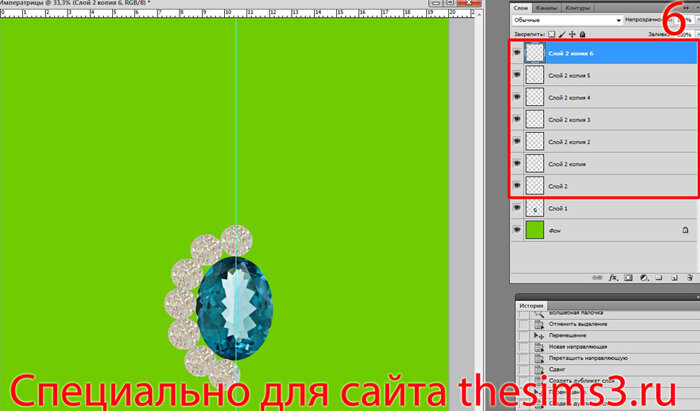
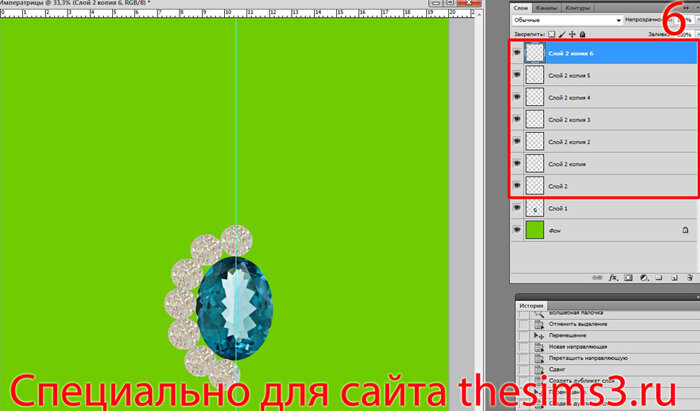
Получившийся бриллиант сдвигаем и устанавливаем рядом с первым, создавая, таким образом, оклад. Продолжаем, пока не дойдём до низа:

Получился 1 оригинальный слой и 6 его копий. Нижний бриллиант чуть-чуть заходит за направляющую, определяющую середину, поэтому я немного подвинула каждый камень.

Важные моменты:
-Камни должны соприкасаться, но не заходить друг на друга до половины, иначе будет не понятно что это камни.
-Нужно сразу определиться: какие камни будут «верхними», какие «нижними». И соответствующим образом располагать слои. У меня нижними будут синие камни, следовательно, они всегда будут немного перекрыты белыми.
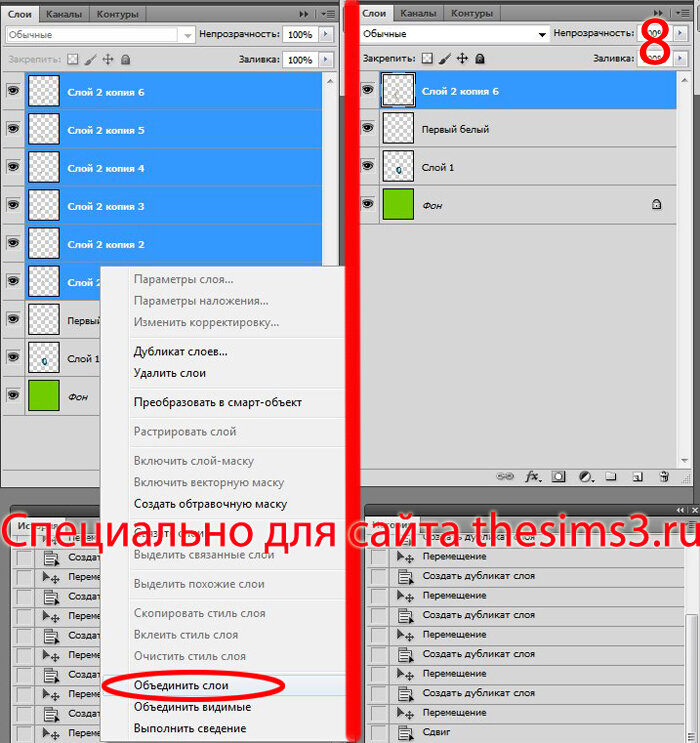
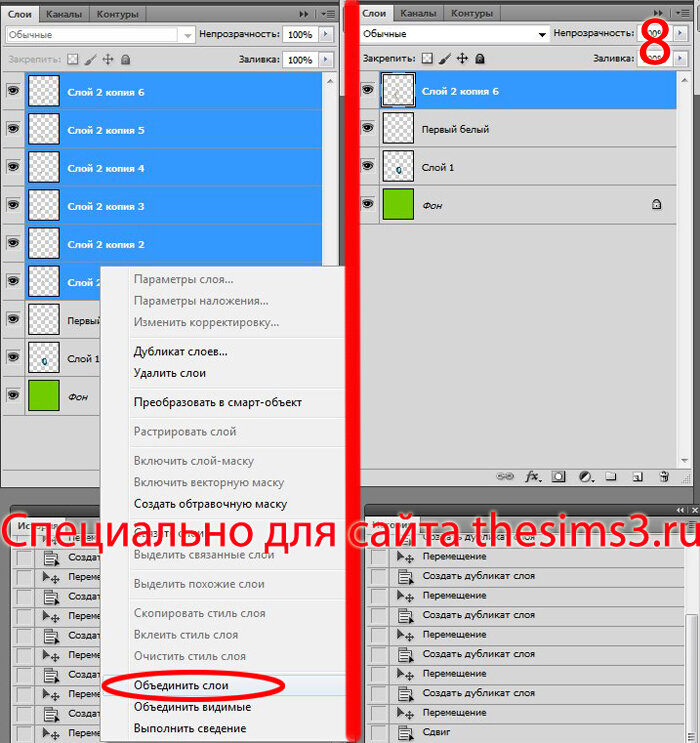
Теперь объединяем все белые камни, кроме самого верхнего. И получим 4 слоя:

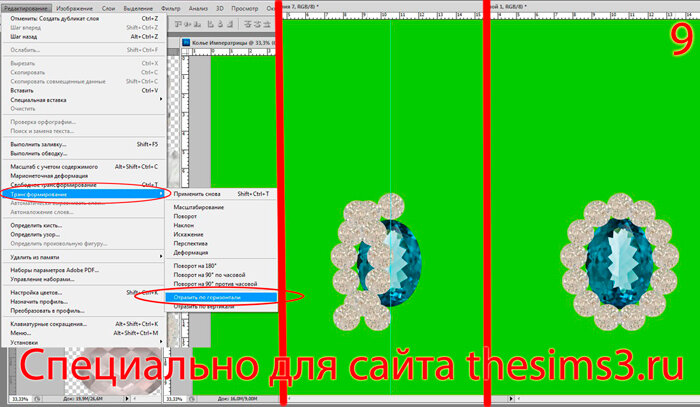
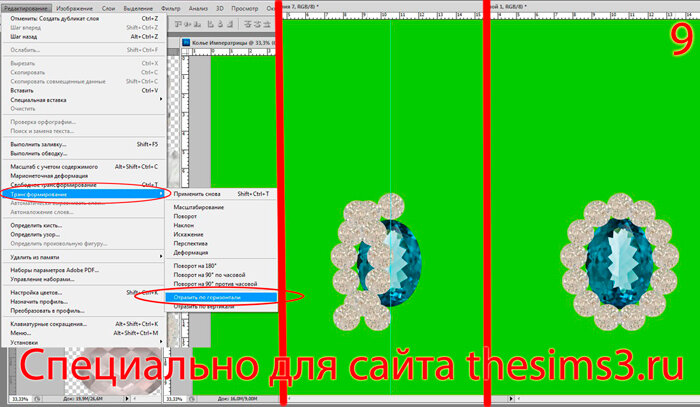
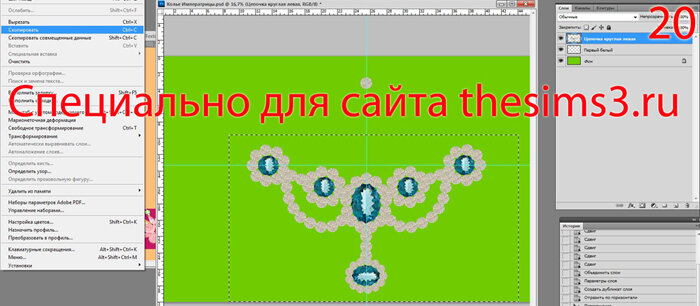
Теперь берём слой с дугой из белых камней, делаем дубликат и отражаем его по горизонтали.
Передвигаем его так, что бы «кольцо» замкнулось.

Если окажется, что кольцо не соприкасается с другой стороны с синим камнем, его нужно чуть-чуть увеличить.
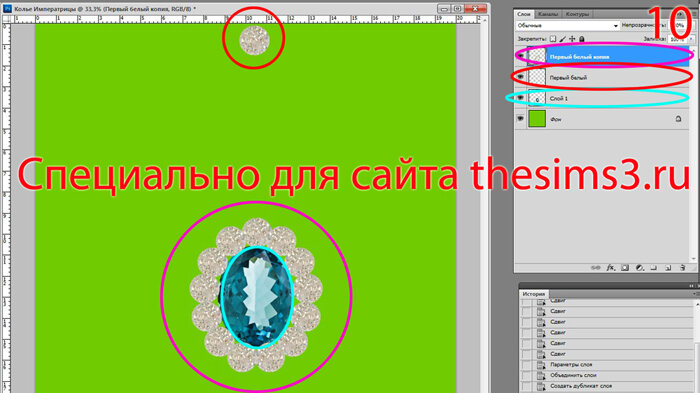
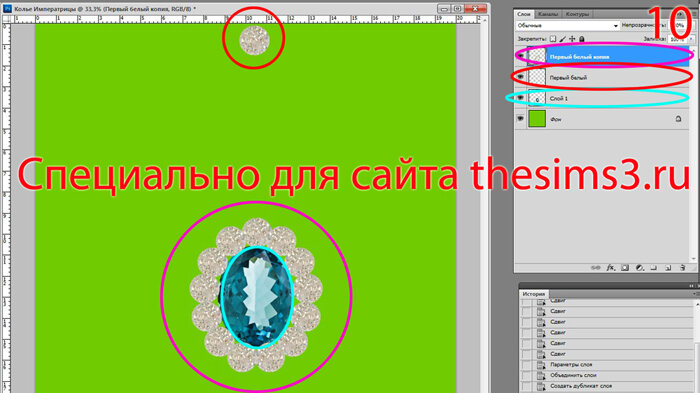
Теперь делаем копию слоя «Первый белый» и объединяем все три слоя «кольца»: правую часть, левую часть и верхний камень в серединке, а «Первый белый» передвигаем наверх, чтобы его не потерять.

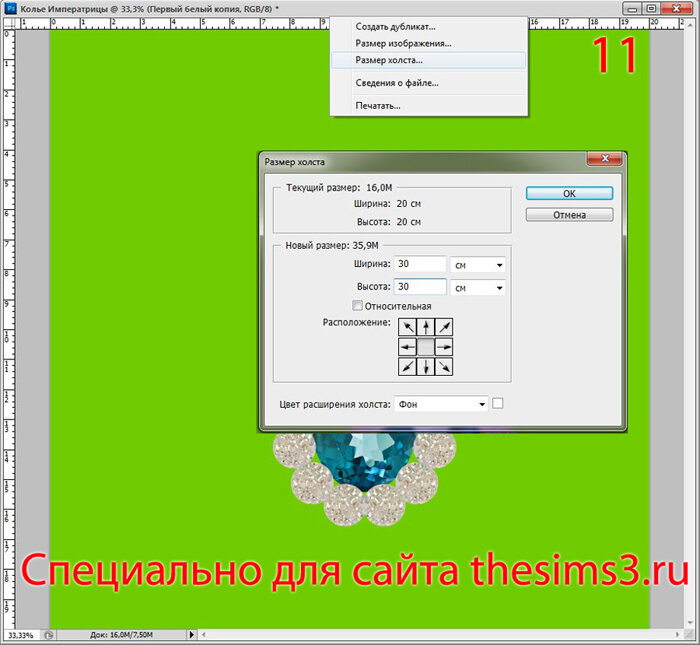
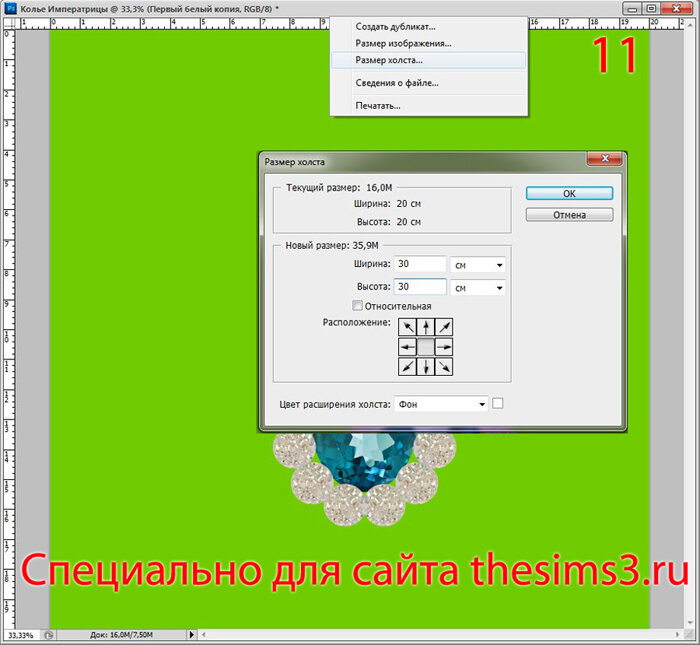
У меня закончилось место, поэтому я увеличила размер холста до 30

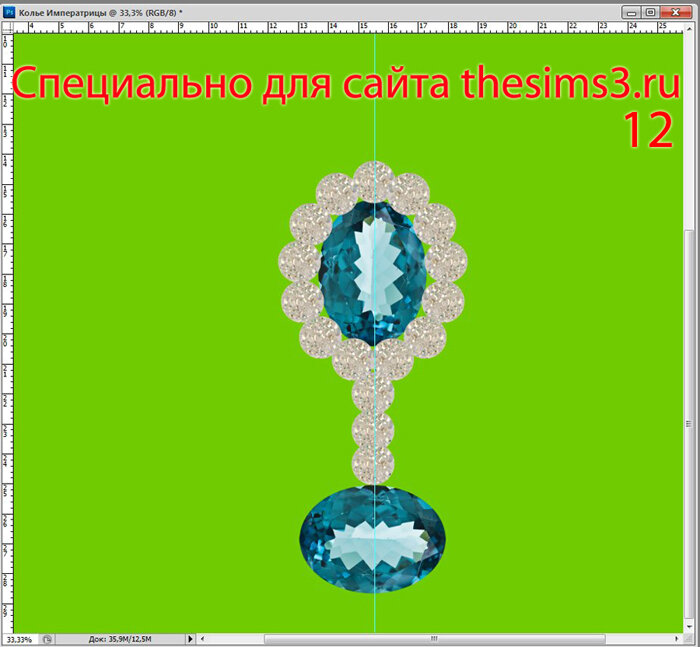
Теперь делаем нижний камень, расположенный горизонтально.
Создаем копию слоя с синим камнем и поворачиваем камень на 90 градусов.
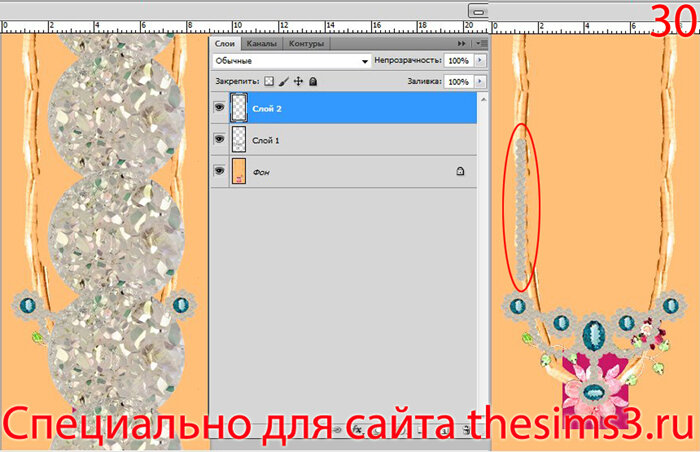
Делаем несколько копий «Первого белого» и протягиваем от верхнего оклада цепочку к нижнему синему камню.

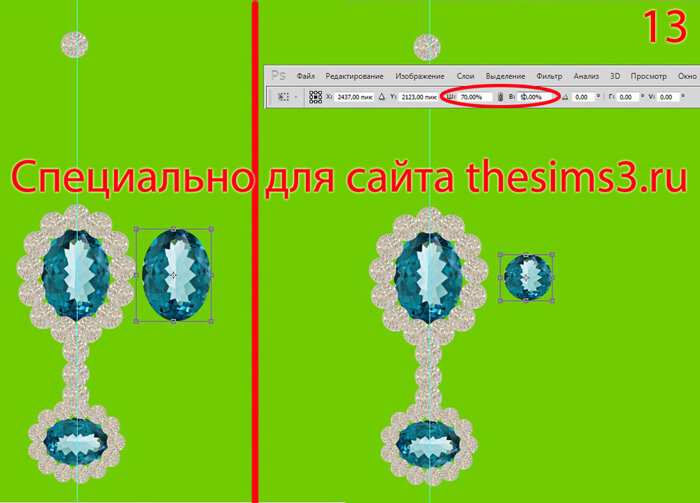
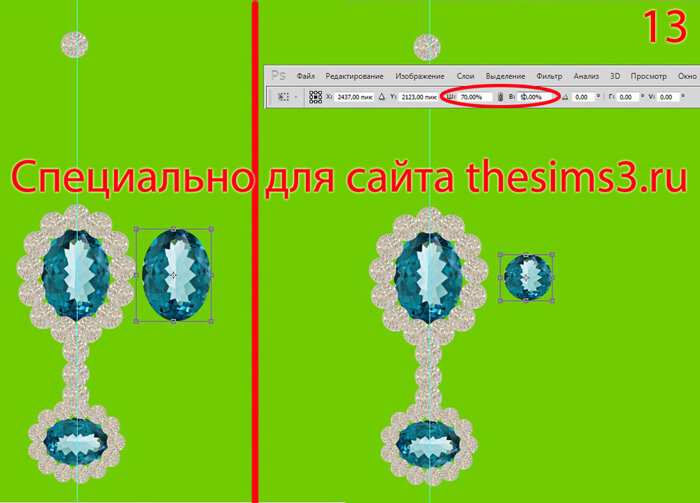
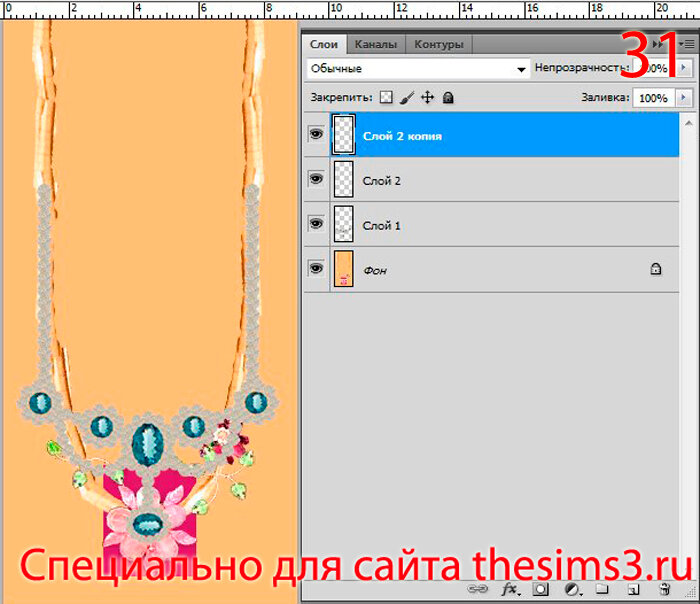
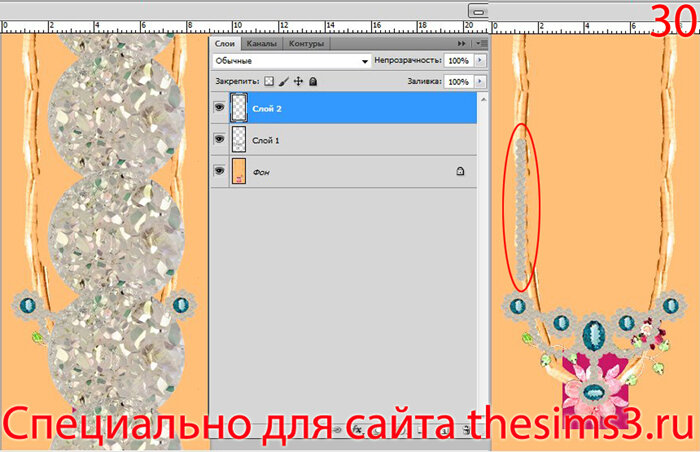
Делаем копию слоя с кольцом. Уменьшаем «масштабированием» нижний синий камень и нижнее кольцо.
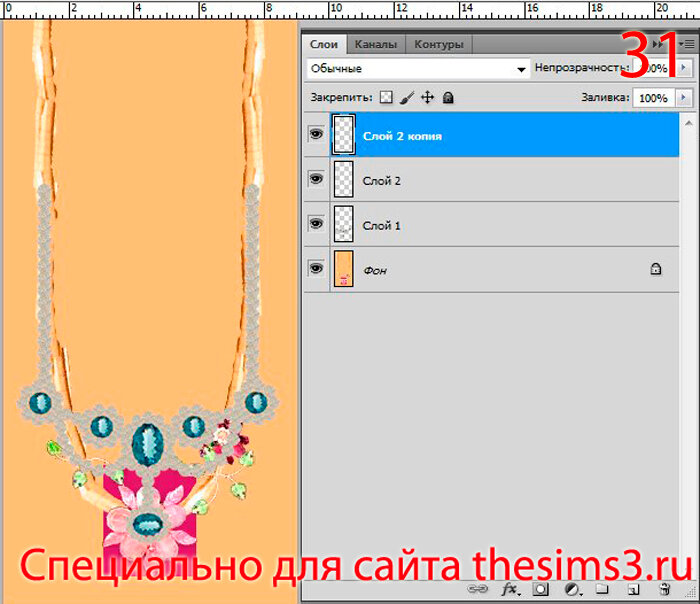
Теперь делаем круглые боковые «веточки».
Копируем первый синий камень.
Масштабируем его так, чтобы он уменьшился и принял круглую форму:

Делаем несколько копий «Первого белого» и создаём кольцо вокруг круглого синего камня.

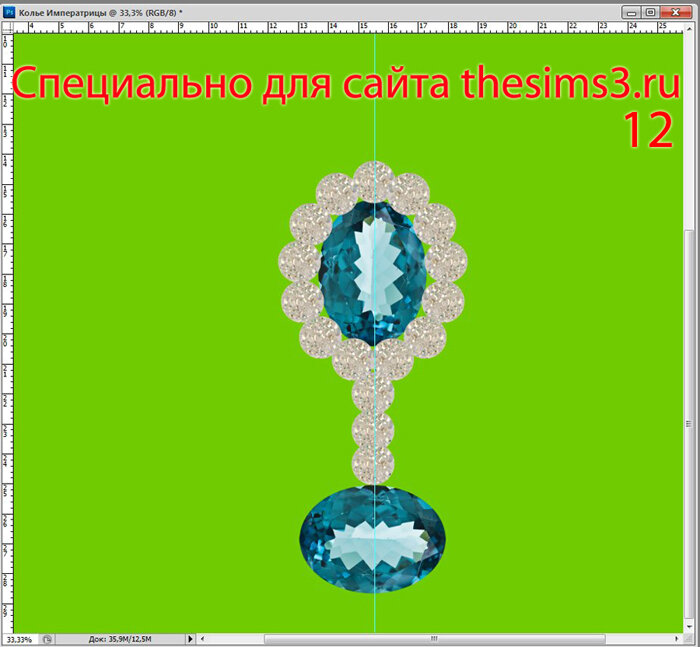
Далее собираем колье, в соответствии с выбранным исходником или своей фантазией.
Я старалась придерживаться исходника, получилось так:

Создаём новый документ: размер для начала 20х20 сантиметров, в процессе работы я его увеличивала дважды.

Используя инструмент «Заливка» делаем фон любого приятного и контрастного цвета. Я выбрала зелёный.

Открываем клипарт синих камней, выделяем и копируем подходящий сапфир. Лишние захваченные куски камней стираем ластиком и переворачиваем наш сапфир на 90 градусов.

Теперь открываем клипарт с белыми камнями и выбираем бриллианты для оклада сапфира.
Бриллиант получился очень большой, поэтому мы его масштабируем. Что бы сохранить круглые пропорции не тянем мышкой, а пользуемся панелью инструментов наверху. Ширину и высоту уменьшаем на одинаковое количество процентов, я уменьшила до 40%.

Получаем маленький бриллиант, устанавливаем его выше сапфира так, что бы они немного соприкасались. Для того, что бы соотнести середины, вытягиваем направляющую.
Делаем дубликат слоя с бриллиантом.

Получившийся бриллиант сдвигаем и устанавливаем рядом с первым, создавая, таким образом, оклад. Продолжаем, пока не дойдём до низа:

Получился 1 оригинальный слой и 6 его копий. Нижний бриллиант чуть-чуть заходит за направляющую, определяющую середину, поэтому я немного подвинула каждый камень.

Важные моменты:
-Камни должны соприкасаться, но не заходить друг на друга до половины, иначе будет не понятно что это камни.
-Нужно сразу определиться: какие камни будут «верхними», какие «нижними». И соответствующим образом располагать слои. У меня нижними будут синие камни, следовательно, они всегда будут немного перекрыты белыми.
Теперь объединяем все белые камни, кроме самого верхнего. И получим 4 слоя:

Теперь берём слой с дугой из белых камней, делаем дубликат и отражаем его по горизонтали.
Передвигаем его так, что бы «кольцо» замкнулось.

Если окажется, что кольцо не соприкасается с другой стороны с синим камнем, его нужно чуть-чуть увеличить.
Теперь делаем копию слоя «Первый белый» и объединяем все три слоя «кольца»: правую часть, левую часть и верхний камень в серединке, а «Первый белый» передвигаем наверх, чтобы его не потерять.

У меня закончилось место, поэтому я увеличила размер холста до 30

Теперь делаем нижний камень, расположенный горизонтально.
Создаем копию слоя с синим камнем и поворачиваем камень на 90 градусов.
Делаем несколько копий «Первого белого» и протягиваем от верхнего оклада цепочку к нижнему синему камню.

Делаем копию слоя с кольцом. Уменьшаем «масштабированием» нижний синий камень и нижнее кольцо.
Теперь делаем круглые боковые «веточки».
Копируем первый синий камень.
Масштабируем его так, чтобы он уменьшился и принял круглую форму:

Делаем несколько копий «Первого белого» и создаём кольцо вокруг круглого синего камня.

Далее собираем колье, в соответствии с выбранным исходником или своей фантазией.
Я старалась придерживаться исходника, получилось так:

2. Перебираемся в Body Shop.
На данном этапе творческая работа закончена, теперь нужно найти меш для нашего комплекта: колье+ серёжки.
Сережки впоследствии будут вырезаны из колье.
Лучший из известных мне мешей для комплектов – это JS1. Скачать его можно на сайте автора: Liana Sims 2

После того, как нужный меш скачан и загружен в игру, запускаем Body Shop. Загружаем проект, у меня это вот такие цветочки от Liana, Вы можете выбрать что-нибудь на свое усмотрение.

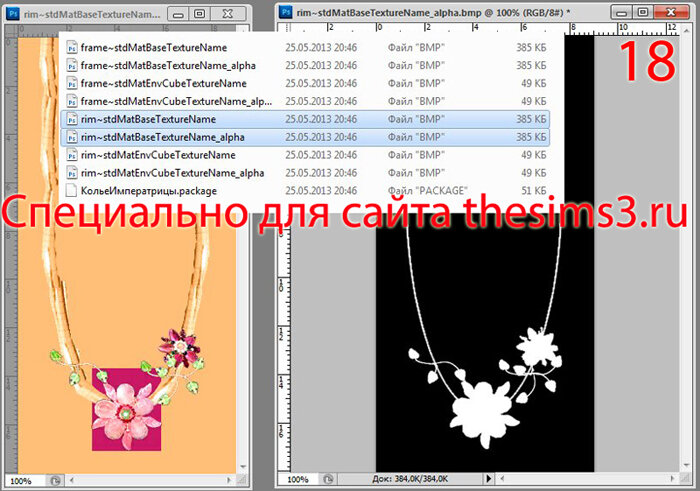
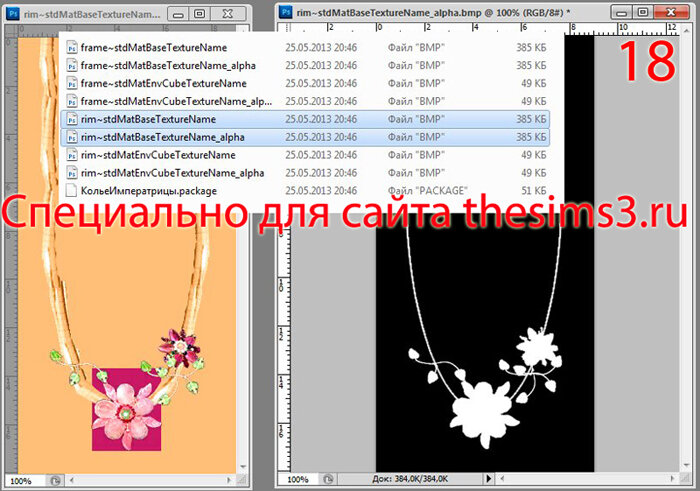
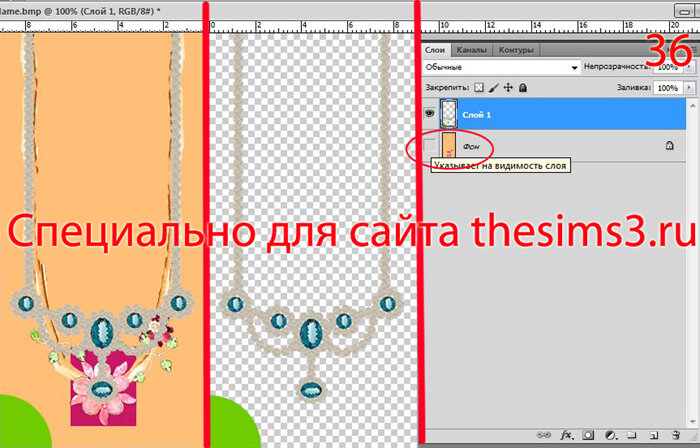
Открываем текстуру и альфу колье.

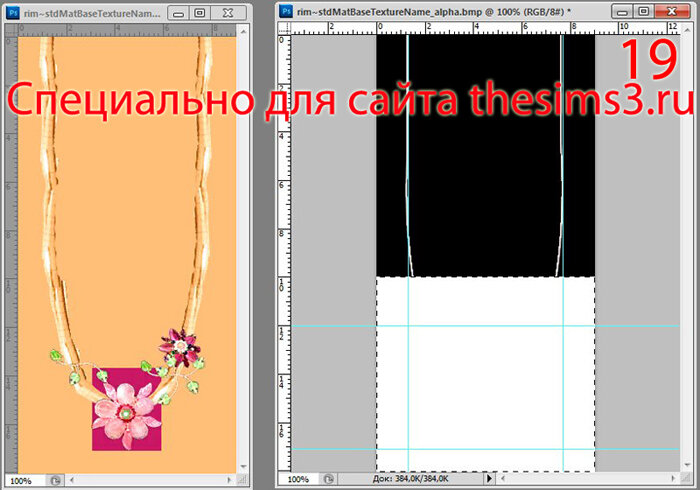
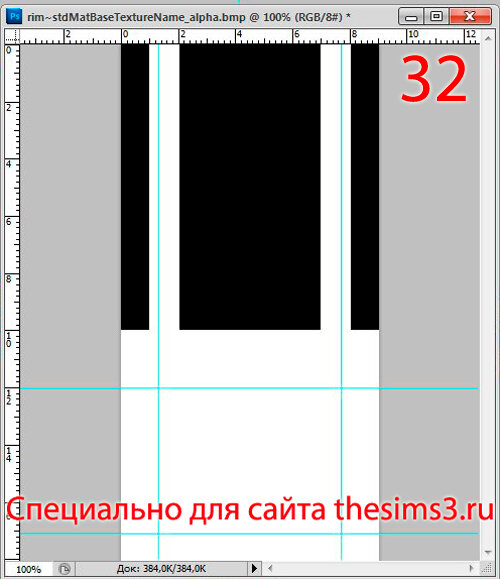
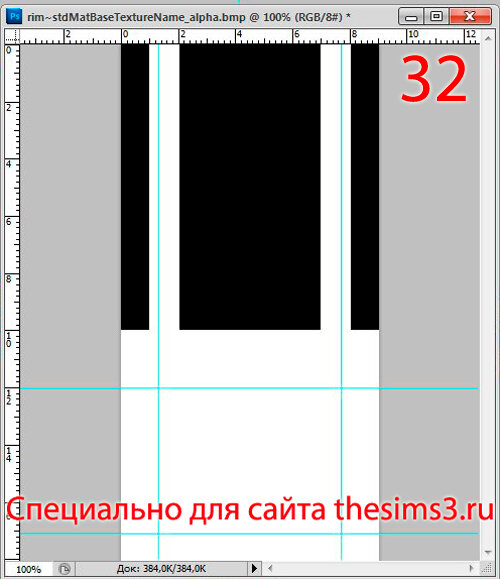
Работаем с альфой: rim~stdMatBaseTextureName_alpha
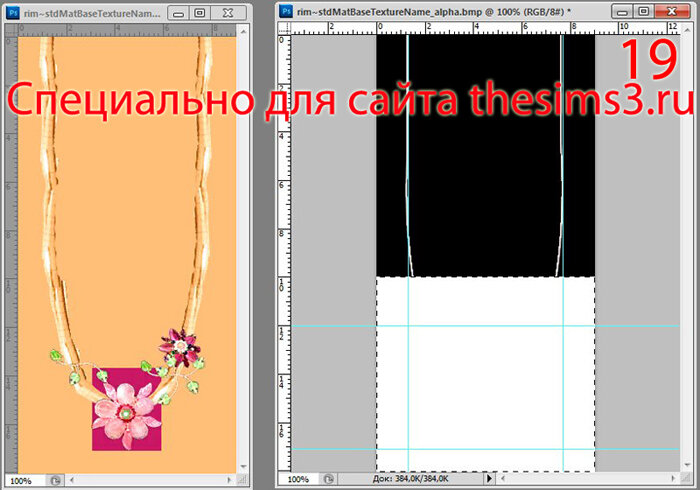
Закрашиваем нижнюю часть альфы белым цветом, примерно до отметки 10. Сохраняем этот файл.

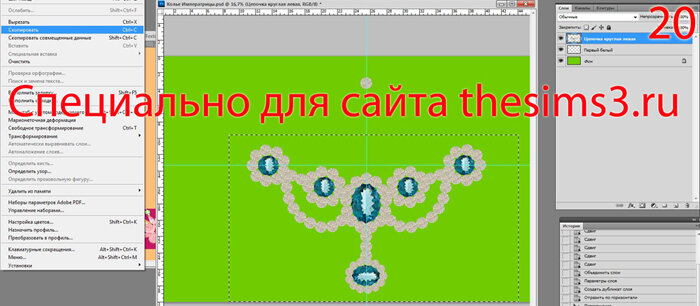
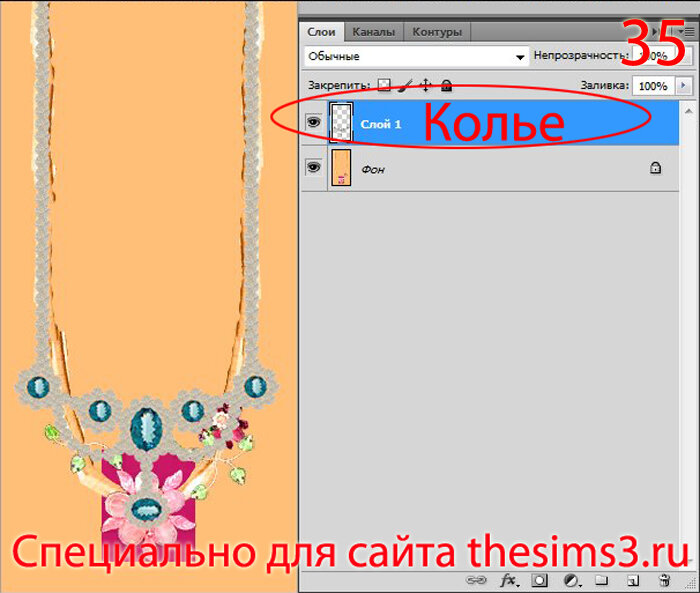
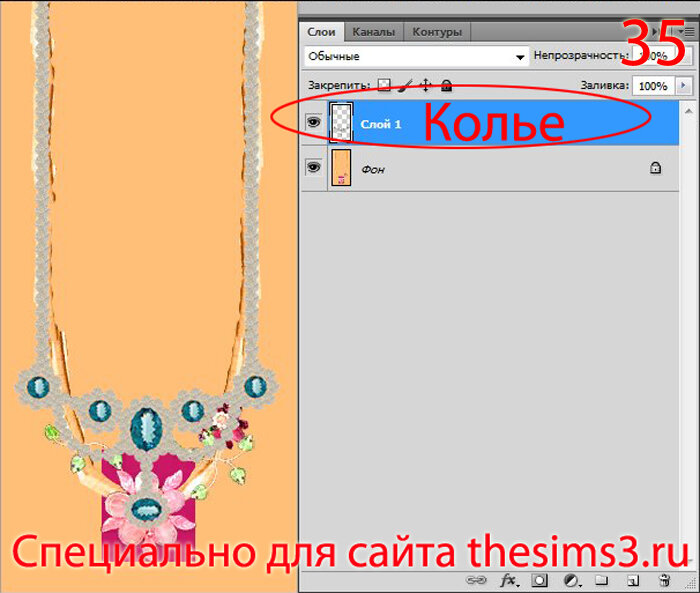
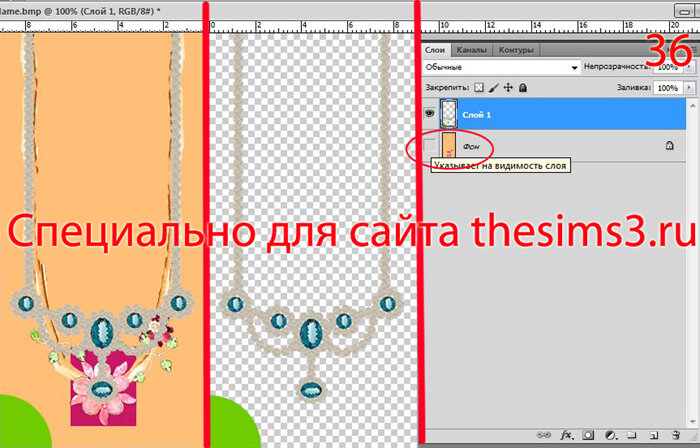
Возвращаемся к нашему колье. Объединяем все слои, кроме фона и запасных частей, оставленных в процессе создания колье. Выделяем всё изображение на слое с колье и копируем его.

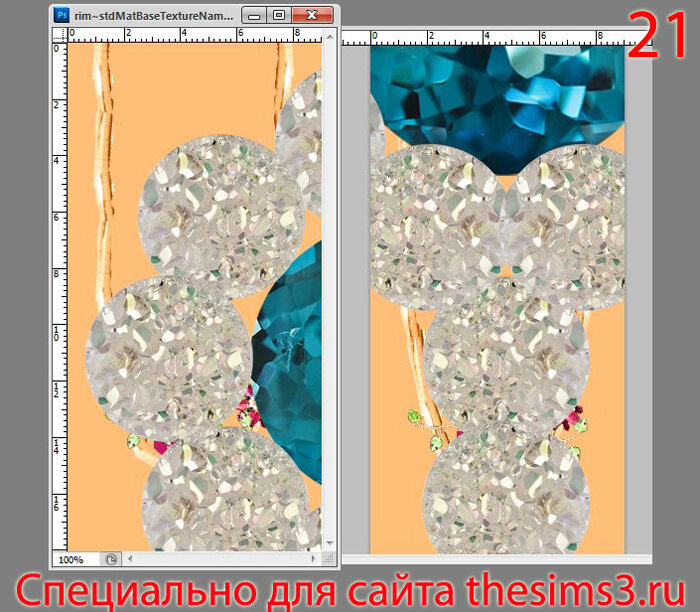
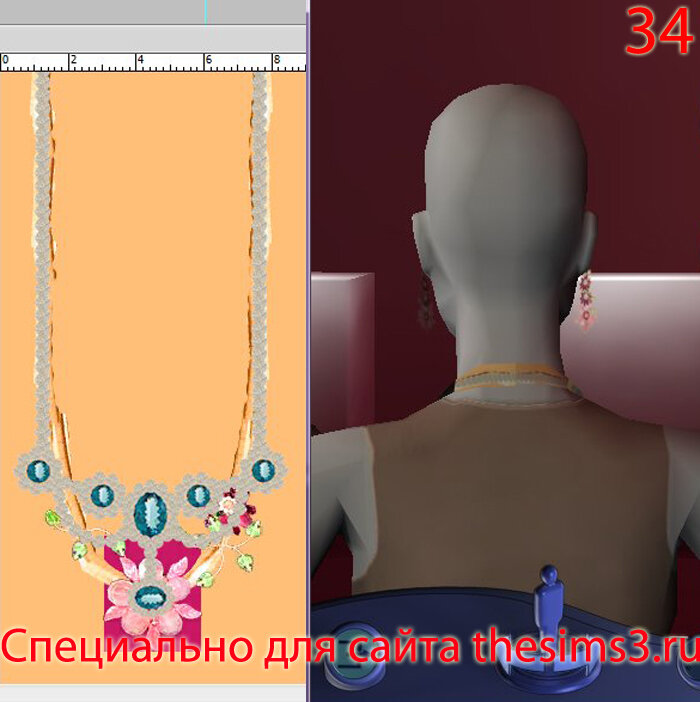
Вставляем колье на текстуру rim~stdMatBaseTextureName
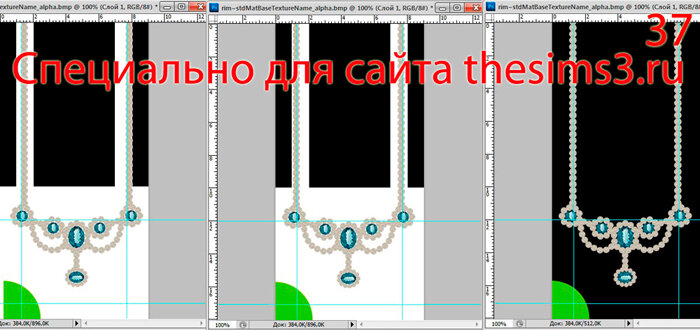
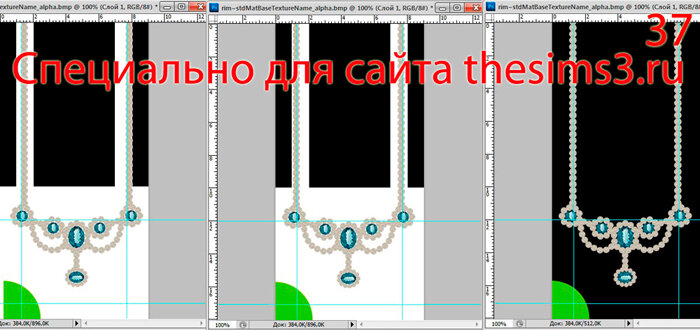
Получаем маленький кусочек колье на всю картинку. Аккуратно передвигаем наше колье так, чтобы был виден примерно его центр – стык верхнего овального камня и цепочки к нижнему.

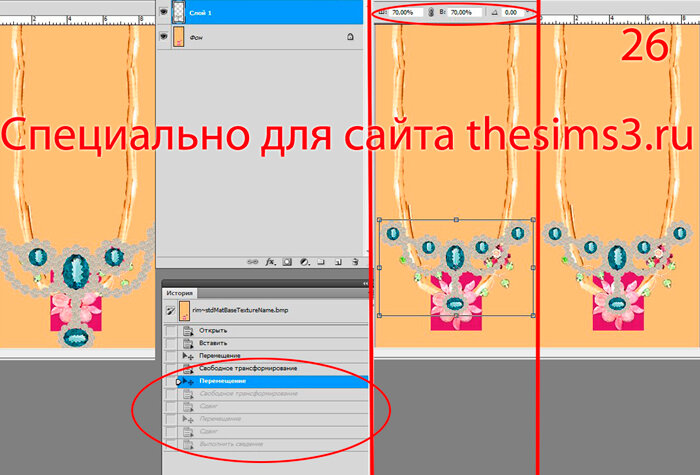
Теперь масштабируем колье до 10%. Получившиеся 10% от изначального колье. Получившийся размер все равно очень большой, поэтому масштабируем до 70%.

Почему нельзя масштабировать сразу после того, как перенесли колье на rim~stdMatBaseTextureName, почему нужно двигать на центр?
При масштабировании, центр изображения остаётся на одном месте, а края относительно него сдвигаются. Поэтому, если масштабировать большое «фигурное» изображение, то оно просто окажется где-то в стороне от холста, и его будет очень трудно «найти» и перетащить на холст.
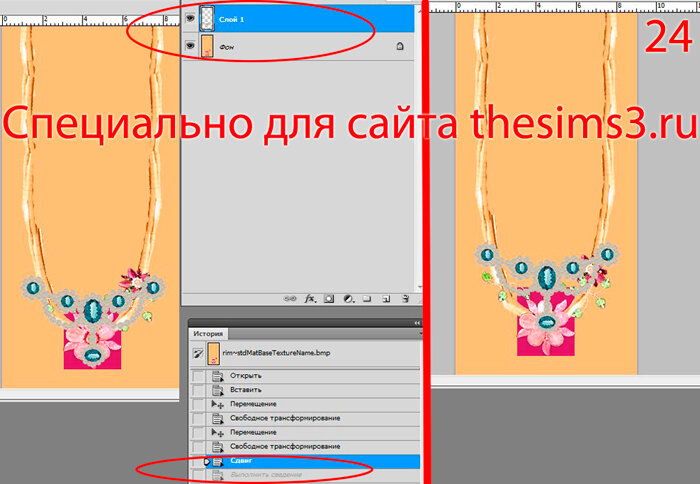
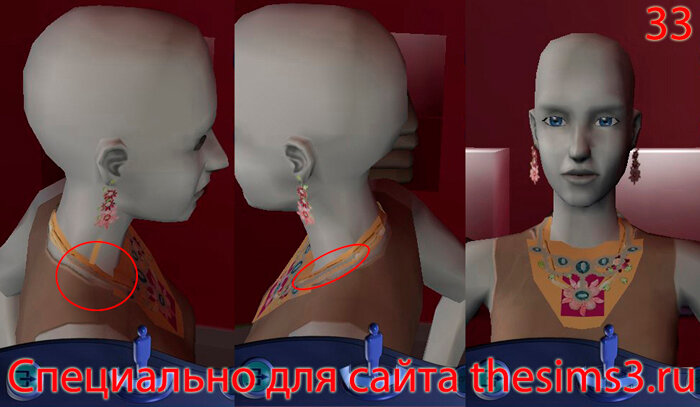
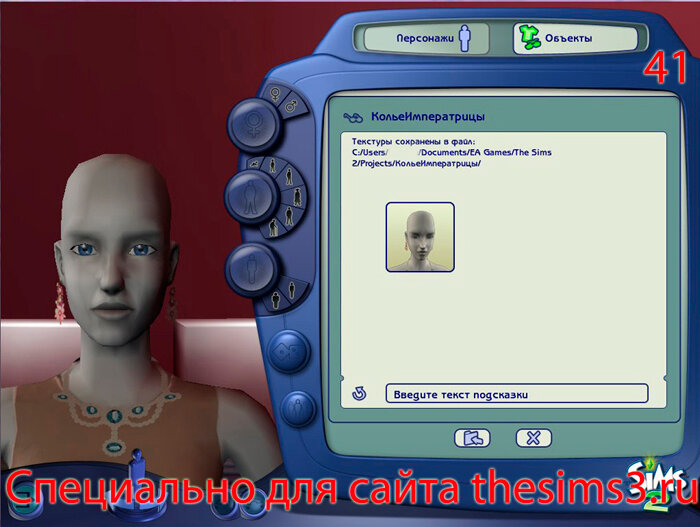
Теперь равняем колье относительно исходника, сводим слои, сохраняем и смотрим, что в Body Shop получается.

В Body Shop видно, что у нас есть ещё небольшой запас места, на который можно поднять колье.
Дальнейшее описание посвящено передвижению колье и приведению его в то положение, которое мне показалось наилучшем. Если Вы считаете, что колье уже на нужном месте, перходите к пункту 4 Создания цепочки.
Сережки впоследствии будут вырезаны из колье.
Лучший из известных мне мешей для комплектов – это JS1. Скачать его можно на сайте автора: Liana Sims 2

После того, как нужный меш скачан и загружен в игру, запускаем Body Shop. Загружаем проект, у меня это вот такие цветочки от Liana, Вы можете выбрать что-нибудь на свое усмотрение.

Открываем текстуру и альфу колье.

Работаем с альфой: rim~stdMatBaseTextureName_alpha
Закрашиваем нижнюю часть альфы белым цветом, примерно до отметки 10. Сохраняем этот файл.

Возвращаемся к нашему колье. Объединяем все слои, кроме фона и запасных частей, оставленных в процессе создания колье. Выделяем всё изображение на слое с колье и копируем его.

Вставляем колье на текстуру rim~stdMatBaseTextureName
Получаем маленький кусочек колье на всю картинку. Аккуратно передвигаем наше колье так, чтобы был виден примерно его центр – стык верхнего овального камня и цепочки к нижнему.

Теперь масштабируем колье до 10%. Получившиеся 10% от изначального колье. Получившийся размер все равно очень большой, поэтому масштабируем до 70%.

Почему нельзя масштабировать сразу после того, как перенесли колье на rim~stdMatBaseTextureName, почему нужно двигать на центр?
При масштабировании, центр изображения остаётся на одном месте, а края относительно него сдвигаются. Поэтому, если масштабировать большое «фигурное» изображение, то оно просто окажется где-то в стороне от холста, и его будет очень трудно «найти» и перетащить на холст.
Теперь равняем колье относительно исходника, сводим слои, сохраняем и смотрим, что в Body Shop получается.

В Body Shop видно, что у нас есть ещё небольшой запас места, на который можно поднять колье.
Дальнейшее описание посвящено передвижению колье и приведению его в то положение, которое мне показалось наилучшем. Если Вы считаете, что колье уже на нужном месте, перходите к пункту 4 Создания цепочки.
3. Двигаем колье.
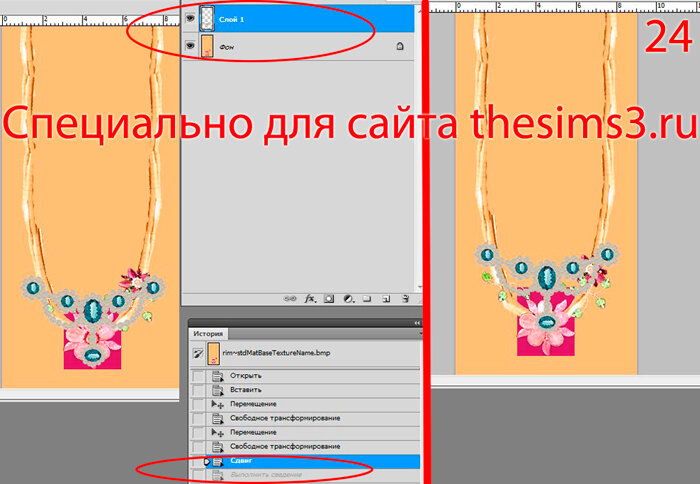
Возвращаемся в PhotoShop, в истории отменяем последние действие «выполнить сведение». Теперь двигаем наше колье чуть-чуть вверх.

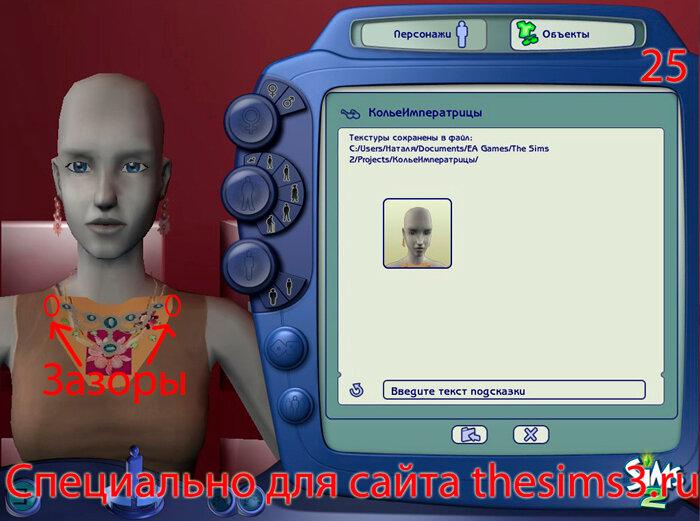
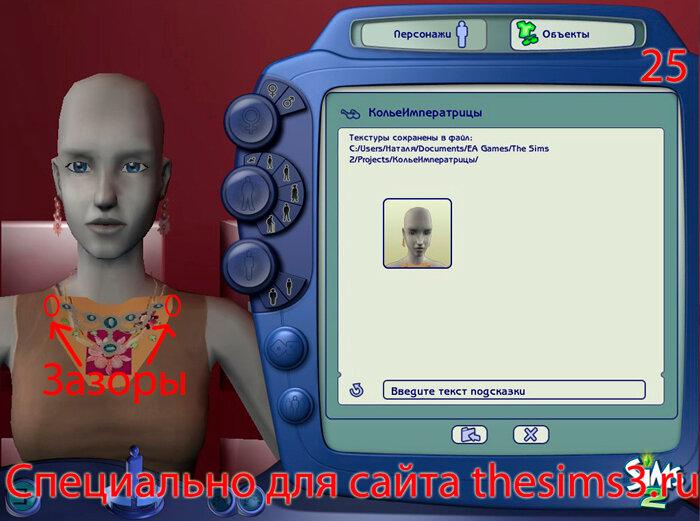
Смотрим результат.

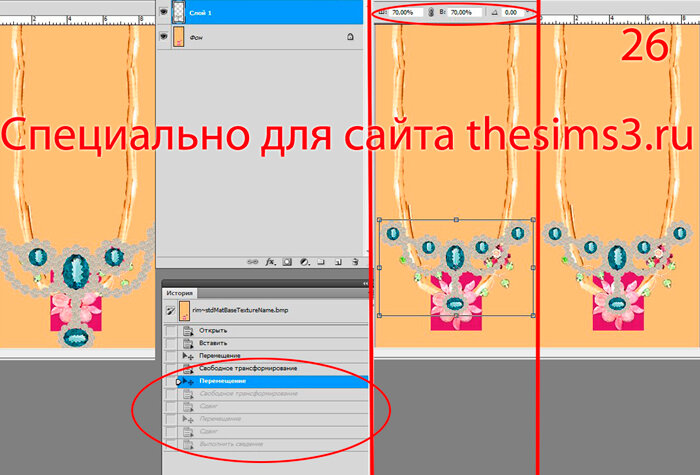
Получаем маленькое колье и большие зазоры по краям. Но я хочу сделать большое колье с большими камнями, поэтому я возвращаюсь ко второму масштабированию и вместо 60% делаю 70%, и передвигаю колье на подходящее место.

Можно не возвращаться, а воспользоваться масштабированием и увеличить колье, но тогда может потеряться качество рисунка.
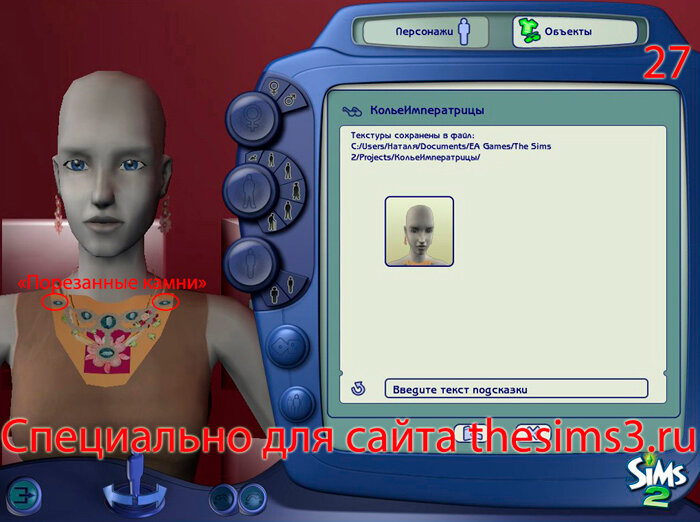
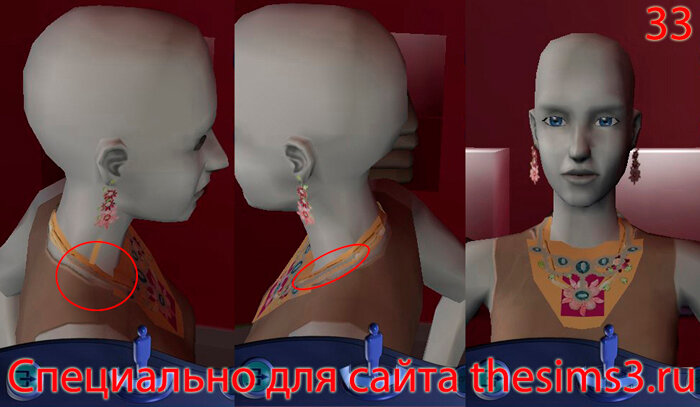
Смотрим что получилось:

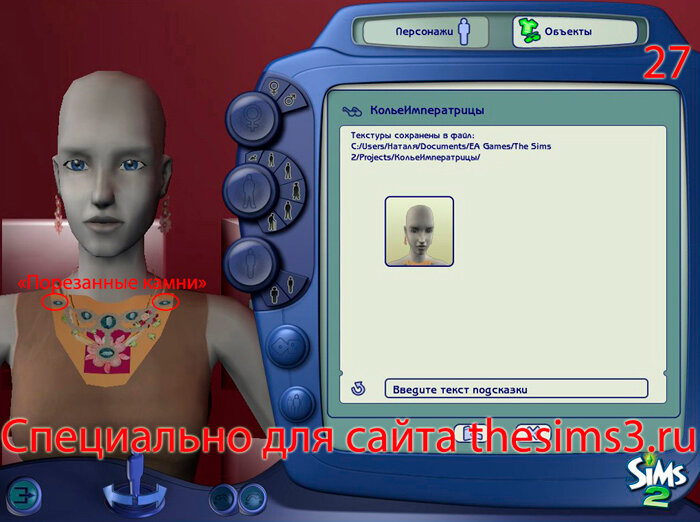
Остался небольшой зазор в высоту, и колье вылезло по ширине, «порезались» крайние камни.
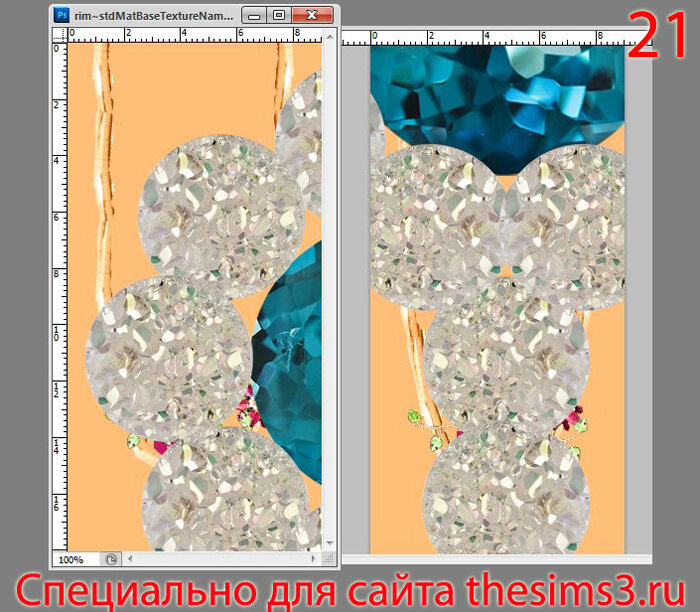
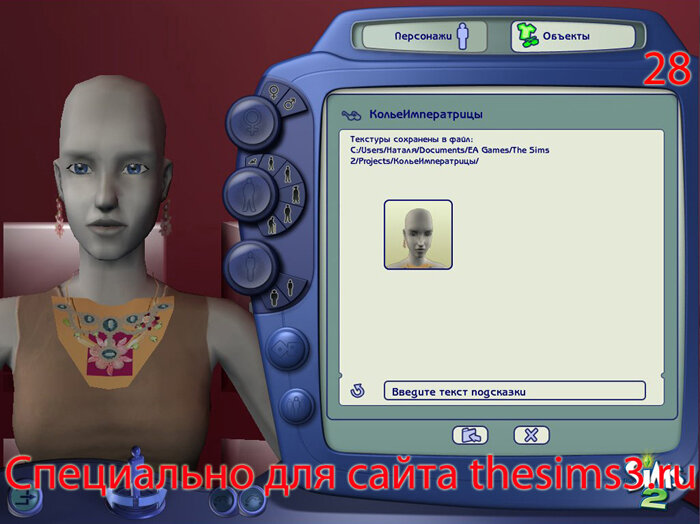
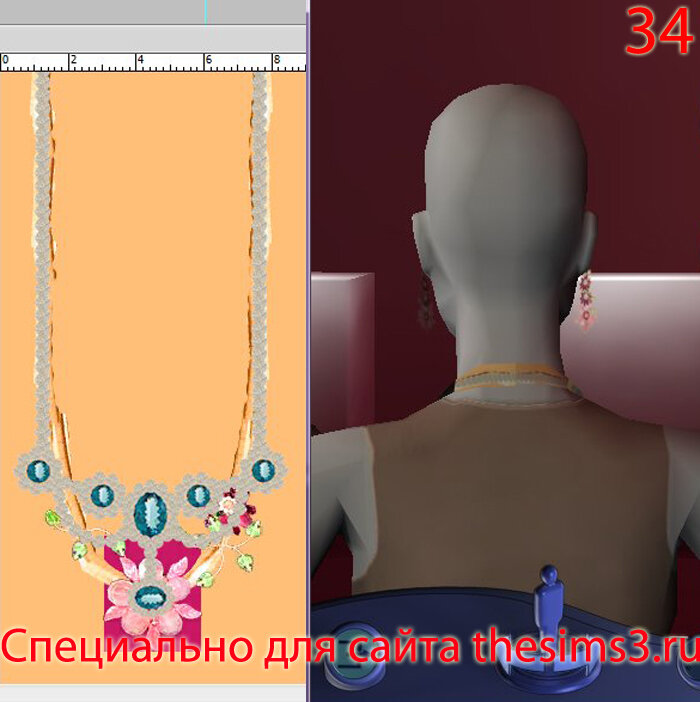
Возвращаемся в PhotoShop, масштабируем колье до 95%, и обратно в Body Shop:

Теперь колье на месте и никуда не вылезает, можно делать цепочки.

Смотрим результат.

Получаем маленькое колье и большие зазоры по краям. Но я хочу сделать большое колье с большими камнями, поэтому я возвращаюсь ко второму масштабированию и вместо 60% делаю 70%, и передвигаю колье на подходящее место.

Можно не возвращаться, а воспользоваться масштабированием и увеличить колье, но тогда может потеряться качество рисунка.
Смотрим что получилось:

Остался небольшой зазор в высоту, и колье вылезло по ширине, «порезались» крайние камни.
Возвращаемся в PhotoShop, масштабируем колье до 95%, и обратно в Body Shop:

Теперь колье на месте и никуда не вылезает, можно делать цепочки.
4. Создаём цепочку.
Возвращаемся к нашему исходнику с большим колье на зелёном фоне, берём одинокий белый камушек, дублируем его не меньше 16 раз и собираем в ряд.

Копируем эту цепочку на текстуру rim~stdMatBaseTextureName. Обратите внимание, у нас 3 слоя: фон-исходник, колье, цепочка.
Масштабируем цепочку вначале до 10%, потом до 75%, как делали с большим колье.

Прикладываем нашу бриллиантовую цепочку к крайнему камешку. Создаём дубль слоя и прикладываем с другой стороны.

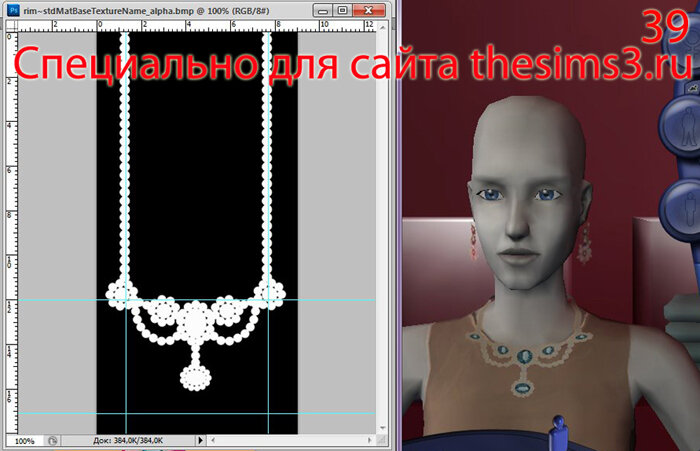
Наши цепочки немного вылезли за цепочки исходника, поэтому идём на альфу rim~stdMatBaseTextureName_alpha и расширяем цепочки там. Для этого берём белую кисть, 20-25 пикселей, и, зажав Shift, рисуем широкие белые полосы:

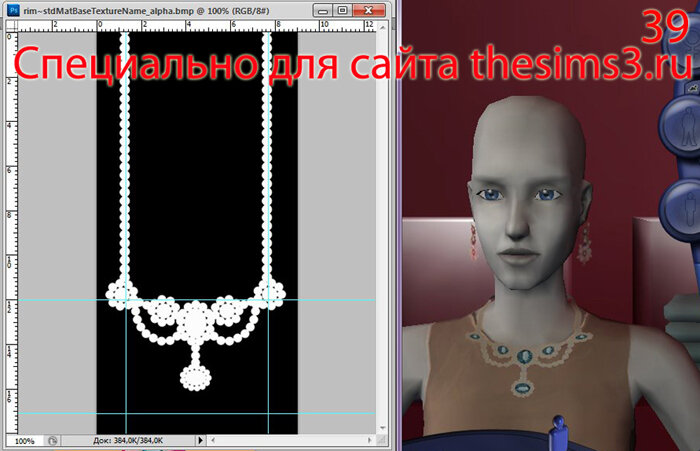
Сводим все слои, сохраняем, смотрим в Body Shop что получилось. На этот раз получилось удачно: цепочки легли правильно, за края не вылезают. Теперь их нужно продлить и замкнуть.

Возвращаемся на rim~stdMatBaseTextureName. Делаем копии слоёв с цепочками и передвигаем их, так, чтобы цепочки шли до самого верха, смотрим что получилось.

Наши цепочки замкнулись сзади. Подгонка колье закончена, осталось совсем немного.

Копируем эту цепочку на текстуру rim~stdMatBaseTextureName. Обратите внимание, у нас 3 слоя: фон-исходник, колье, цепочка.
Масштабируем цепочку вначале до 10%, потом до 75%, как делали с большим колье.

Прикладываем нашу бриллиантовую цепочку к крайнему камешку. Создаём дубль слоя и прикладываем с другой стороны.

Наши цепочки немного вылезли за цепочки исходника, поэтому идём на альфу rim~stdMatBaseTextureName_alpha и расширяем цепочки там. Для этого берём белую кисть, 20-25 пикселей, и, зажав Shift, рисуем широкие белые полосы:

Сводим все слои, сохраняем, смотрим в Body Shop что получилось. На этот раз получилось удачно: цепочки легли правильно, за края не вылезают. Теперь их нужно продлить и замкнуть.

Возвращаемся на rim~stdMatBaseTextureName. Делаем копии слоёв с цепочками и передвигаем их, так, чтобы цепочки шли до самого верха, смотрим что получилось.

Наши цепочки замкнулись сзади. Подгонка колье закончена, осталось совсем немного.
5. Приводим в порядок альфу.
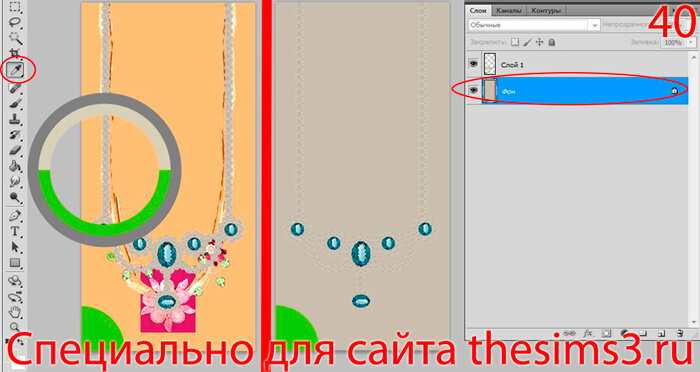
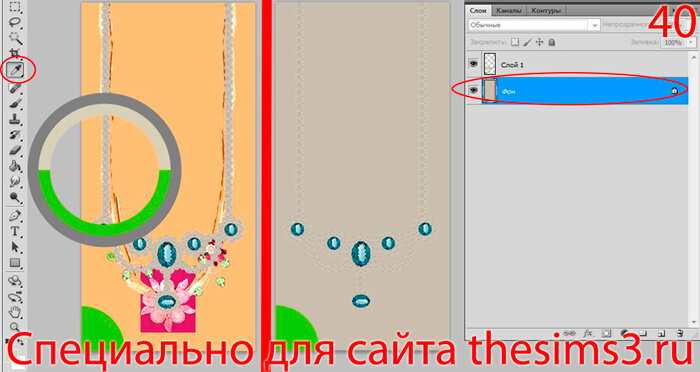
Возвращаемся к rim~stdMatBaseTextureName, объединяем вместе все слои с нашим колье. Слой с исходником не трогаем.

Берём обычную круглую кисть и в углу холста ставим большую жирную точку, что бы она выползала за края холста – это наш маячок. Цвет и угол значения не имеют, главное не попасть на само колье. Отключив фоновый слой, проверяем, стоит ли маячок именно на слое с колье.

Теперь выделяем весь слой с колье и копируем его на альфу rim~stdMatBaseTextureName_alpha.
С помощью маячка выравниваем расположение нашего колье и закрашиваем фоновый слой альфы чёрным цветом.

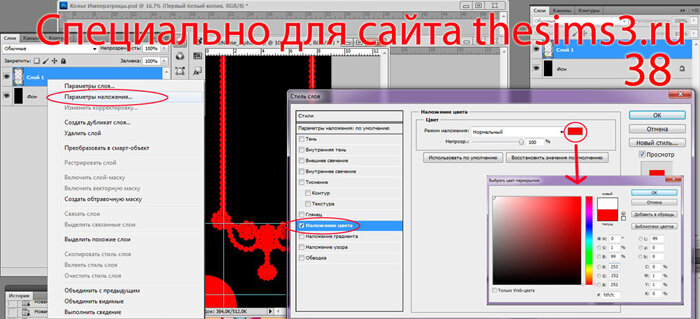
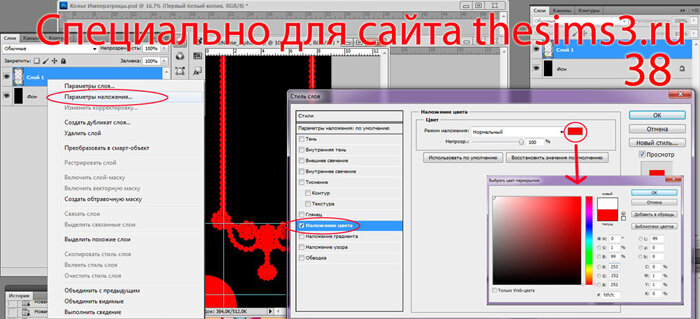
Теперь нужно сделать колье белым, для этого выбираем слой с колье, кликаем правой кнопкой мыши, выбираем : «Параметры наложения». Ставим галочка «Наложение цвета», переходим в это меню. Выбираем белый цвет.

Ластиком можем стереть маячок, он больше не понадобится, сводим слои, смотрим результат.

Получаем колье с небольшим жёлто-оранжевым ореолом от старой текстуры, которая у нас всё ещё лежит на rim~stdMatBaseTextureName. Идём туда.
Чтобы от него избавиться, берём инструмент «Пипетка», тыкаем на белый камешек колье – выбираем цвет и закрашиваем весь фон. Колье стало практически невидимым.

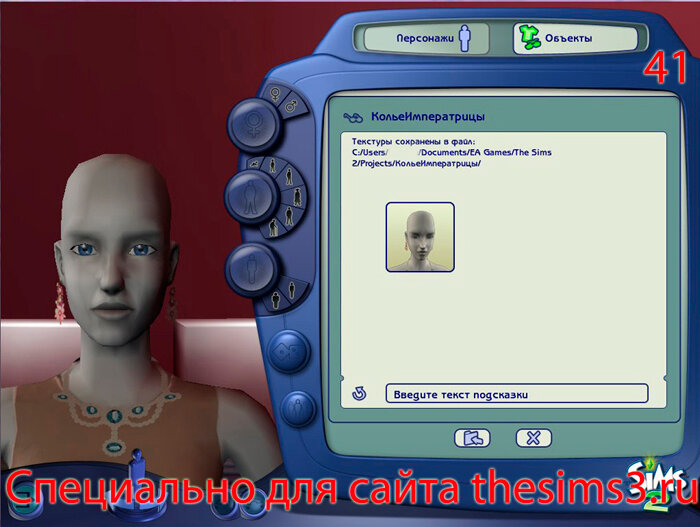
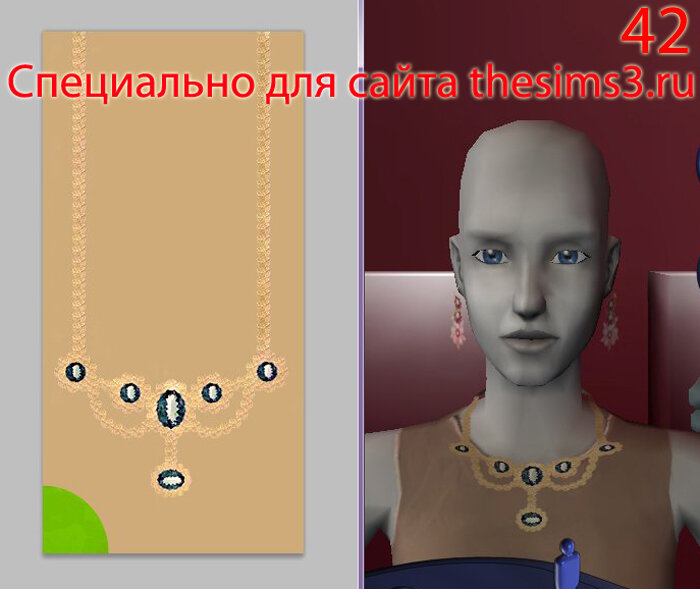
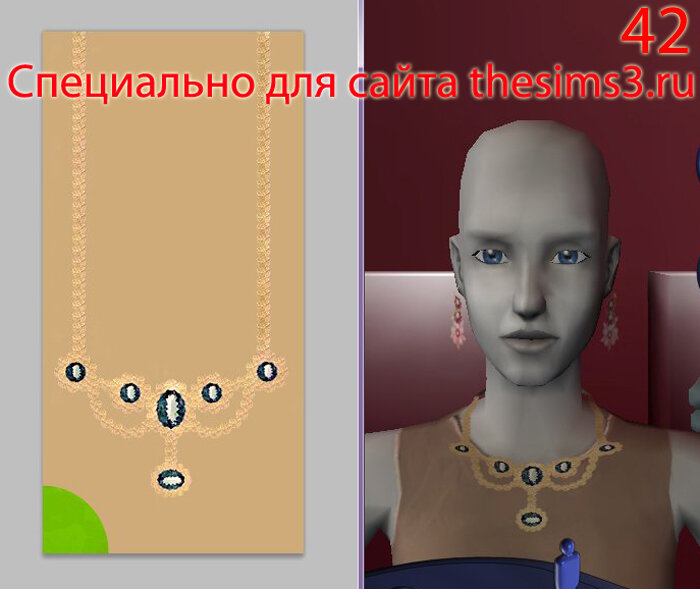
Смотрим результат в Body Shop.

Колье готово. На этом можно перейти к созданию серёжек или поиграть с цветом.
При этом важно оставить колье на отдельном слое и, после кардинального изменения цвета колье, менять фон.
Сводить слои и менять цвет целиком пока рано, слой с колье ещё понадобиться для серёжек.
Я остановилась на таком цвете.


Берём обычную круглую кисть и в углу холста ставим большую жирную точку, что бы она выползала за края холста – это наш маячок. Цвет и угол значения не имеют, главное не попасть на само колье. Отключив фоновый слой, проверяем, стоит ли маячок именно на слое с колье.

Теперь выделяем весь слой с колье и копируем его на альфу rim~stdMatBaseTextureName_alpha.
С помощью маячка выравниваем расположение нашего колье и закрашиваем фоновый слой альфы чёрным цветом.

Теперь нужно сделать колье белым, для этого выбираем слой с колье, кликаем правой кнопкой мыши, выбираем : «Параметры наложения». Ставим галочка «Наложение цвета», переходим в это меню. Выбираем белый цвет.

Ластиком можем стереть маячок, он больше не понадобится, сводим слои, смотрим результат.

Получаем колье с небольшим жёлто-оранжевым ореолом от старой текстуры, которая у нас всё ещё лежит на rim~stdMatBaseTextureName. Идём туда.
Чтобы от него избавиться, берём инструмент «Пипетка», тыкаем на белый камешек колье – выбираем цвет и закрашиваем весь фон. Колье стало практически невидимым.

Смотрим результат в Body Shop.

Колье готово. На этом можно перейти к созданию серёжек или поиграть с цветом.
При этом важно оставить колье на отдельном слое и, после кардинального изменения цвета колье, менять фон.
Сводить слои и менять цвет целиком пока рано, слой с колье ещё понадобиться для серёжек.
Я остановилась на таком цвете.

6. Делаем серёжки.
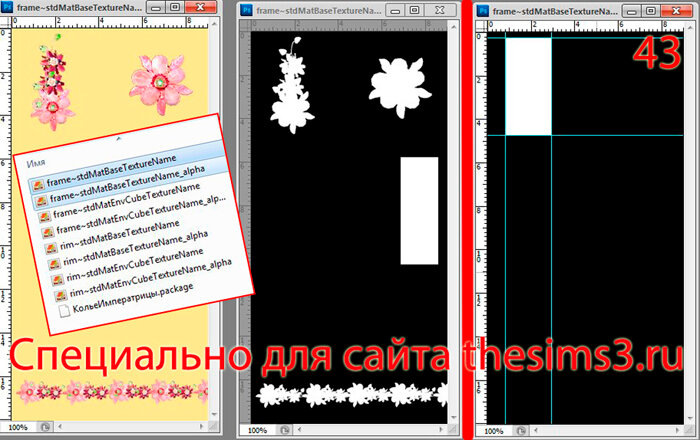
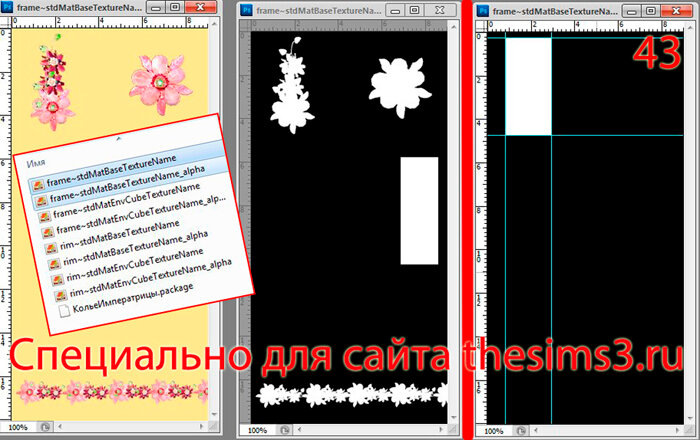
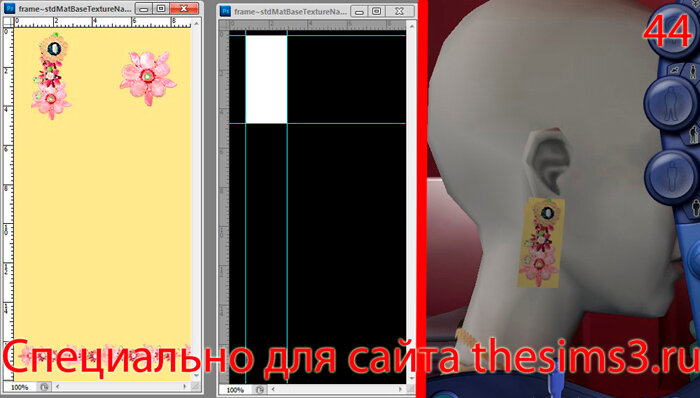
Теперь открываем текстуру и альфу серёжек:
frame~stdMatBaseTextureName
frame~stdMatBaseTextureName_alpha
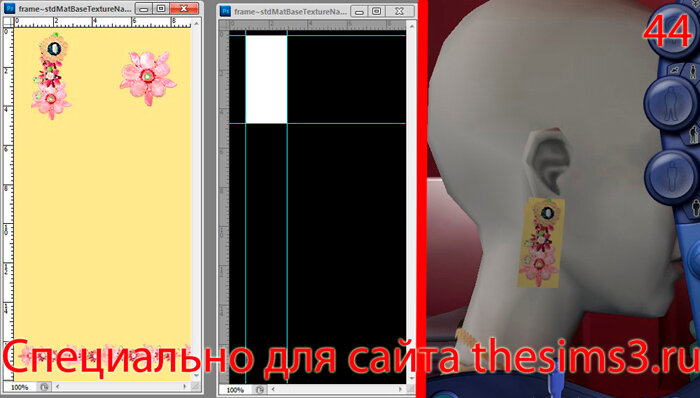
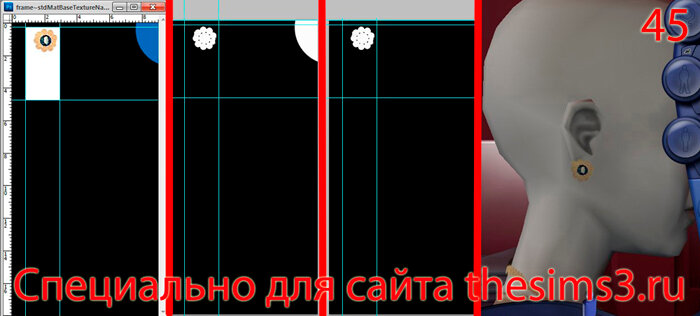
На альфе видно, в каких местах надо размещать текстуру, чтобы получились кольцо и браслет, но сейчас нам это не нужно, поэтому всё закрашиваем чёрным, оставляем только место под серёжку.

Возвращаемся на колье и копируем его кусочек, который станет серёжкой, вставляем этот кусочек в текстуру серёжки, смотрим что получилось.

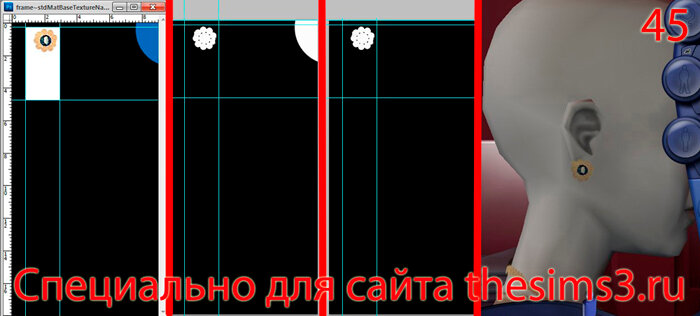
Серёжка на месте, с помощью маячка приводим в порядок альфу, и смотрим Body Shop:

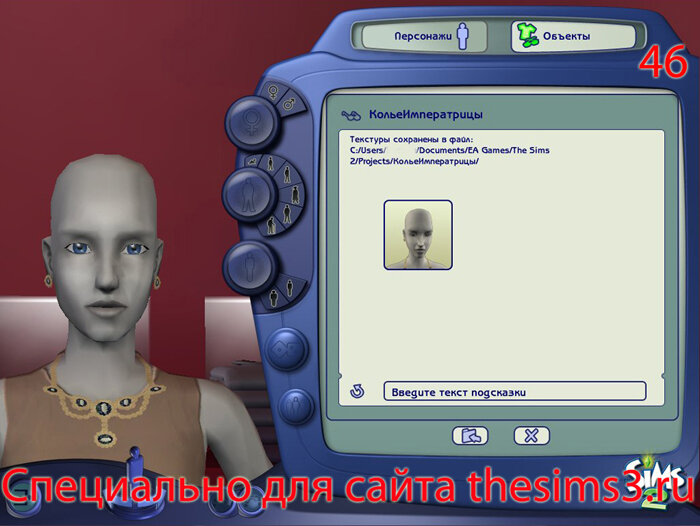
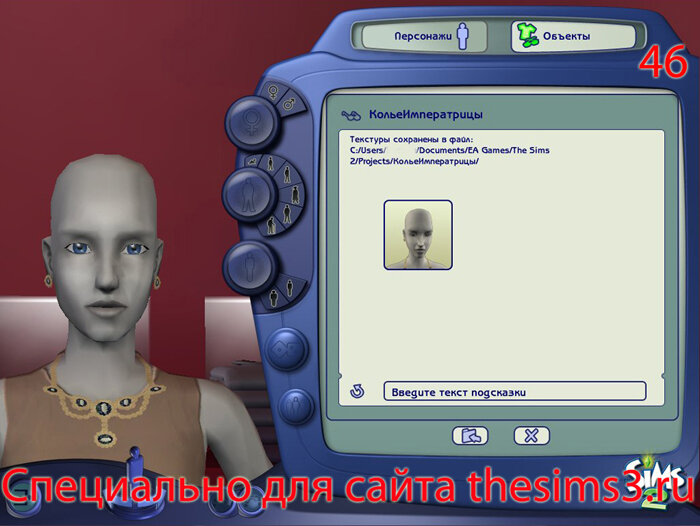
Весь комплект:

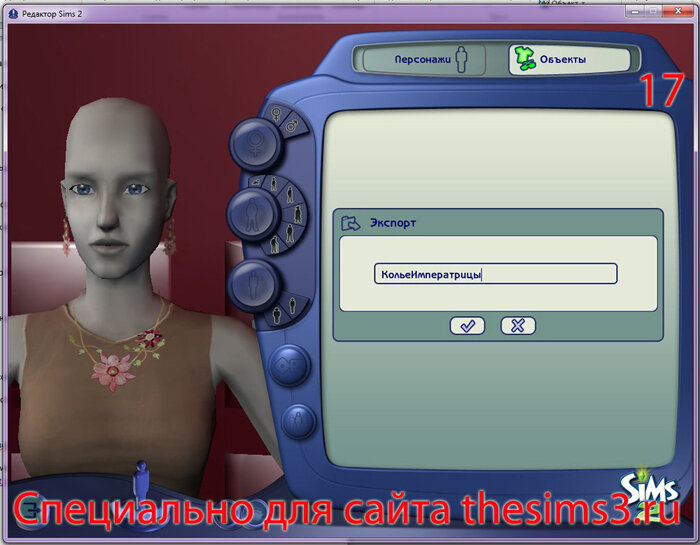
Комплект готов. Сводим везде все слои, сохраняем и экспортируем в игру.
frame~stdMatBaseTextureName
frame~stdMatBaseTextureName_alpha
На альфе видно, в каких местах надо размещать текстуру, чтобы получились кольцо и браслет, но сейчас нам это не нужно, поэтому всё закрашиваем чёрным, оставляем только место под серёжку.

Возвращаемся на колье и копируем его кусочек, который станет серёжкой, вставляем этот кусочек в текстуру серёжки, смотрим что получилось.

Серёжка на месте, с помощью маячка приводим в порядок альфу, и смотрим Body Shop:

Весь комплект:

Комплект готов. Сводим везде все слои, сохраняем и экспортируем в игру.